文章が長い時、指定の行数で表示し最後は"…"とすることができるdisplay: -webkit-box;を使った以下のCSSコード。
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;ブログ記事の一覧ページなどで本文を一部表示するときに使うことが多くとても便利なのですが、過去2回連続で
- Safariで表示がくずれる
- iPhone実機(iSO)で表示がくずれる
のを経験しました。(Chrome、Androidは問題なし)
その都度対策を検討しているので、以降同じ現状が発生した際にすぐ対応できるように対策を記事にまとめます。
発生した表示くずれ
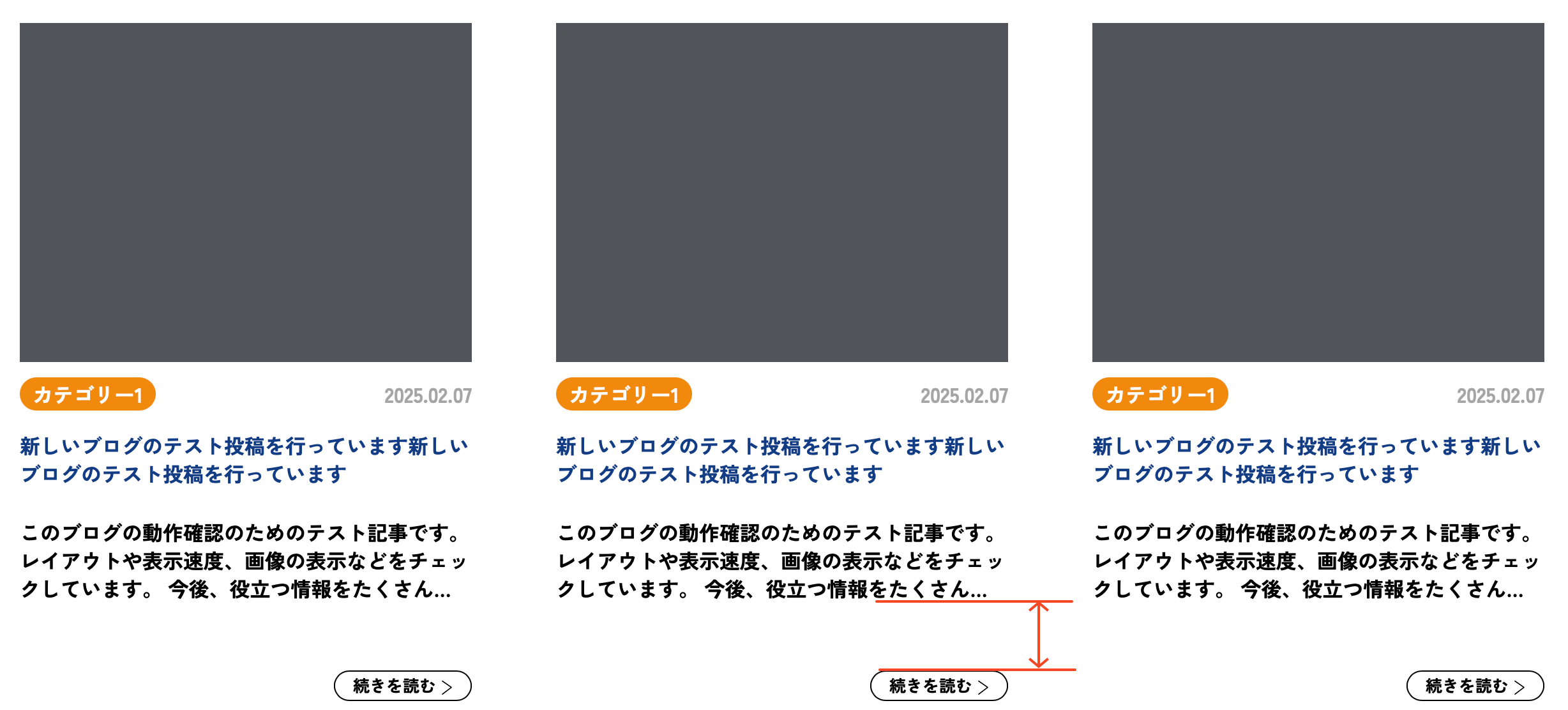
私が遭遇した表示くずれはこちらです。

上図の赤矢印部の箇所で大きな隙間が空いてしまっています。
-webkit-line-clamp: 3;での3行表示はできているのですが、その下の余白が不要です。

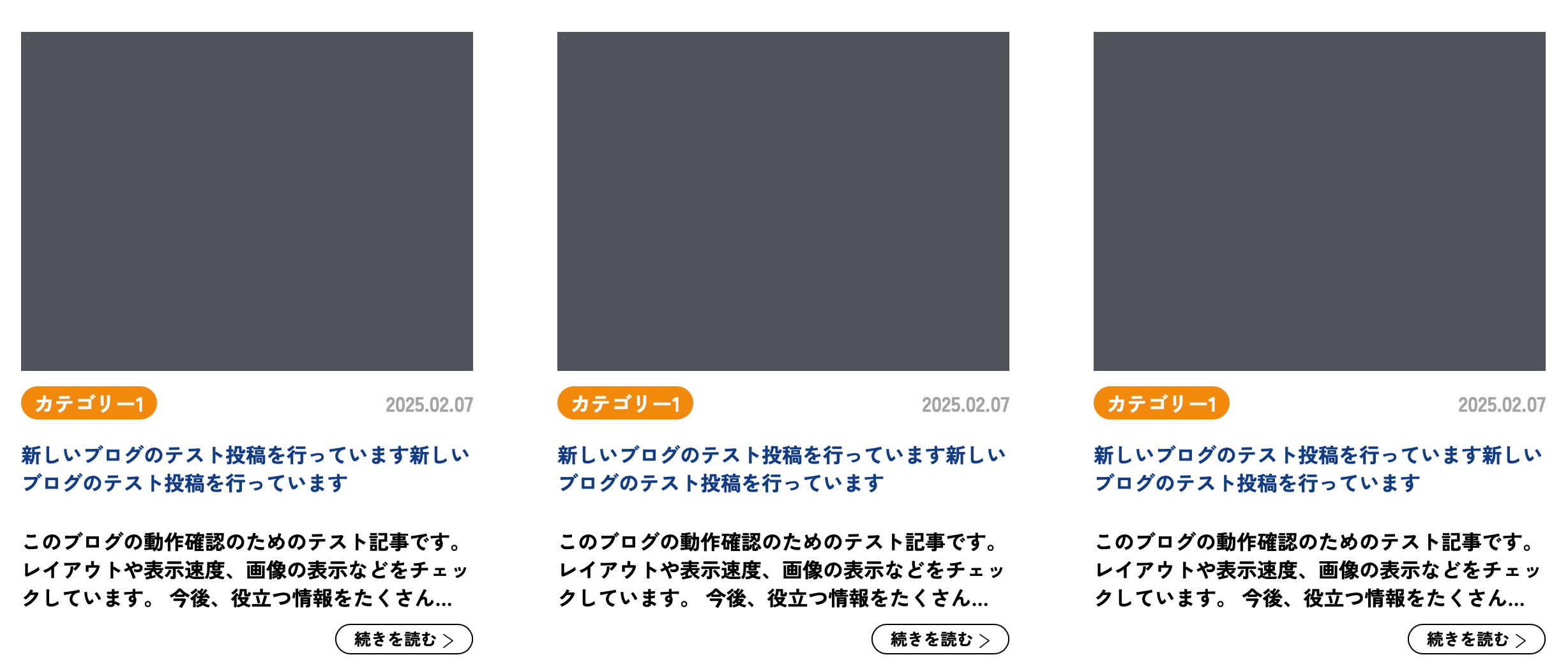
本当は上図の様になって欲しいのに無駄な余白が消えないまま。
display: -webkit-box;を指示ている要素に高さを指示しても、何をしても解決できず。
たどり着いた結論がこちらになります。
解決策:親要素にdisplay: flex;
対策は親要素にdisplay: flex;を付ける。これだけです。
(意図せず横並びになる時はflex-direction: column;も組み合わせて下さい。)
これをするだけでSafariでも、iPhoneでも意図通りに表示することができます。
未検証なこと
きちんと検証できていないのが、この表示不具合の発生条件です。
同じコードでSafariなどでの表示崩れがあるという声が他からあまり聞こえてきていません。
私はWordPressとAstroで発生しているので、開発環境による影響はなさそうです。
その他による影響はこれから確認していきます。
最後に
-webkit-box を使った指定行表示で崩れを防ぐ方法を解説しました。
お知らせ投稿があるサイトを制作する際には使用頻度が高いコードだと思いますので、覚えておいて損はないと思います。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!





