はじめに
Webサイト制作を始めて4年目の私が使っているMacのアプリをご紹介します。
これからWebサイト制作を始める方や同業の方の業務効率化に少しでも参考になれば幸いです。
有料、無料を問わず利用頻度が高い順に紹介していきます。
おすすめMacアプリ5選
Cursor

- AIエディター
- VSCodeからforkされたアプリなのでUIもほぼ同じで使い勝手は変わらない
- 既にVSCodeを使っていれば設定も引き付けるので導入しやすい
- 同じ画面の中にChat画面があるのが想像以上に便利
- ファイルの一部や複数ファイルを横断した前提での回答がもらえる
- コードの補完機能がすごい。
一箇所クラス名を変更したら「こっちも変えます?」と提案され、tabキーを押すだけで複数個所の変更も即完了。
- ChatGPTをブラウザで開いて、コピペして、回答をまたコピペして、…なんてしてる人はダウンロードを強くおすすめします。
- 無料で利用可能。2週間の有料プランのトライアルあり。
- 私はPro(月額$20)で利用しています。
英かな

- 日本語⇔英語をcmdで切り替えるようになる。
- 無料
- USキーボードを使っている方は是非。
- 稀に機能しなくなり再起動する必要があるのが少し残念。
Paste

- コピペを快適にするツール
- 1,650円/年
- 過去の履歴からペーストできるので都度ペーストしなくていいのがとっても快適
- カテゴリー分けも可能なので、コードの呼び出しとしても優秀。
- 同じ様なツールにPasty(無料)があるが、圧倒的にPasteがおすすめ。理由はUIが使いやすい。
- 具体的にはPasteには理由はカテゴリー分けがない、履歴がマウススクロールで動かせない、バーの高さを調整できない
https://apps.apple.com/jp/app/paste-endless-clipboard/id967805235
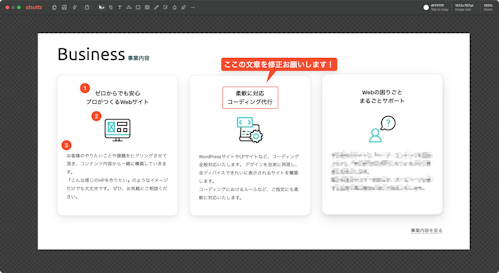
Shottr

- スクリーンショットを快適にするツール
- 無料
- 文字入れ、矢印、□で囲む、モザイク、番号付与など簡単に行うことができる
- チャットでのコミュニケーションやブログ記事作成時にとても役立つ
1Password
- 有名なパスワード管理アプリ
- 4,000円/年
- WordPressのログイン情報をメモしておく手間から開放されます
- パスワード忘れて再申請して…という手間から開放されます
- 全てのIDとパスワードを使いまわしからも開放されます
- 一度入れたらもう戻れないかも?
最後に
本記事では私が実際に使用しているMacのアプリを紹介しました。
どれも私が日々使っていて便利を体感しているものばかりなので、もし使っていないアプリがあれば是非一度使ってみて下さい。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!