パソコンだけ、スマホだけなどディバイスの横幅に応じて表示・非表示をしたいケースは多くあると思います。
過去私はdislpay: flex;を使う場面で、
「うまくいかないな」という事が多くありました。
この記載方法にしてからは迷うことなく実装できていますので、その方法をお伝えします。
display: flexに対応したPCだけ、SPだけで表示したいときに使う方法
まずは結論の方法です。
コード
/* 769px以上のとき */
@media screen and (min-width: 769px) {
.sp-only {
display: none;
}
}
/* 768px以下のとき */
@media screen and (max-width: 768px) {
.pc-only {
display: none;
}
}解説
769px以上であれば、クラス名.sp-onlyの要素は非表示に、
768px以下であれば、クラス名.pc-onlyの要素は非表示にしています。
HTMLで表示・非表示したい要素に対し.sp-only、.pc-onlyのクラス名を付与することにより、
768pxを境界として表示・非表示する要素をコントロールすることができます。
動作イメージはこちらです。
ブログ内ではサイズ変更できないので、こちらからブラウザで表示して確認してみて下さい。
【失敗例】過去の私の方法は何が良くなかったのか?
過去の私のコードでは何がうまくいかなかったのか、解説したいと思います。
当時、私は以下のように書いていました。
以下のコードは使用しないで下さい。
/* 769px以上のとき */
.sp-only {
display: none;
}
/* 768px以下のとき */
@media screen and (max-width: 768px) {
.pc-only {
display: none;
}
.sp-only {
display: block;
}
}一見問題なさそうに見えるコードですが、致命的な弱点があります。
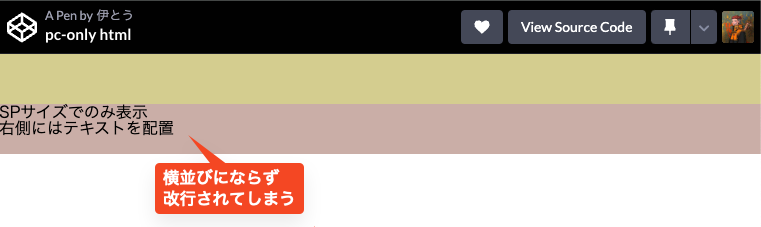
それは、SPサイズで表示したい要素がdisplay: flex;の場合、表示が崩れてしまうことです。
ウインドウサイズを変更した時の挙動はこちらから確認して下さい。

この原因は13行目のdisplay: block;です。
横並びのためにdisplay: flex;で定義した要素が、
.sp-onlyのdisplay: block;で上書きされてしまった為です。
なので、今の私の改善コードでは表示するときにdisplay: block;を使わなくても良い様に、
display: none;で非表示にする条件だけ記載するようにしています。
まとめ
今回はPCだけ、SPだけで表示したいときに使う方法を解説しました。
display: flex;を使わないときでも使える汎用性の高い記載方法だと思います。
場合によっては!importantとも組み合わせ、自分の思いどおりにコントロールして下さい。
ご質問・ご指摘などありましたら、お気軽にお問い合わせ下さい。
それでは!





