WordPressでお問い合わせフォームを作成するプラグインであるMW WPフォーム。
2023年に開発が終了し、脆弱性対策のみしか行われていないプラグインであり、他のプラグインへの乗り換えを推奨されております。
そんなMW WPフォームの使用は今まで避けて来ましたが、ついに必要なタイミングが。
導入方法はしょーごさんの記事がわかりやすいのでこちらを参考にしていただき、今回は私がハマったポイントをまとめてみました。
確認画面から入力画面に戻ると「このページには直接アクセスできません。」と表示される。
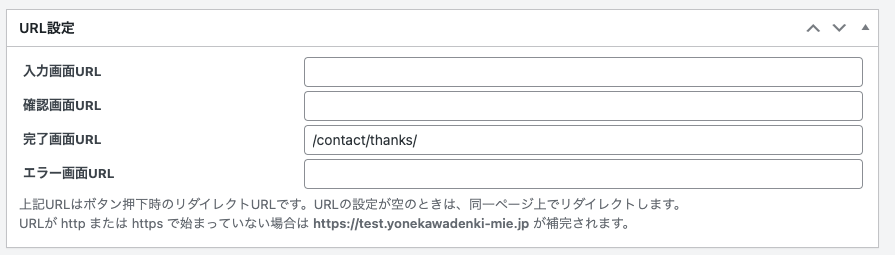
原因:完了画面URLだけを入力していたから

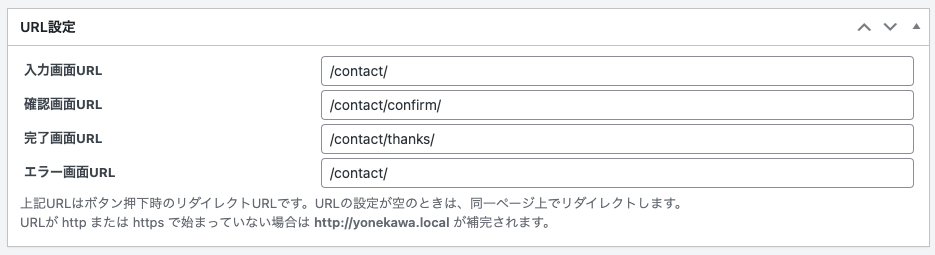
対策:完了画面URL以外にも確認画面URLも入力する
確認画面URLを入れるなら入力画面URLやエラー画面URLも入れておいたほうが無難かも。

入力フォームのURLが固定の場合はこれでもいいが、固定ではない場合(記事詳細ページの下部にフォームを設置する場合など)は確認画面URLが一意ではないため、この方法は使えない。
URLが一意ではない場合は、指示せず書く方法でも回避できる。
つまり、完了画面URLだけを入力した状態を避ければよい。
インプットフォームで入力される値、以外の値をメールで送りたい
インプットフォームから入力される値以外をメールに記載したいのです。
具体的にはカスタム投稿の詳細ページにあるフォームで、そのカスタム投稿の記事タイトルを一緒に送る必要がありました。
処理の流れのイメージは
- MW WPフォーム内に隠しフィールドを設定する
- functions.phpに隠しフィールドへ記事の値をセットする
です。
具体的な方法はこちら。
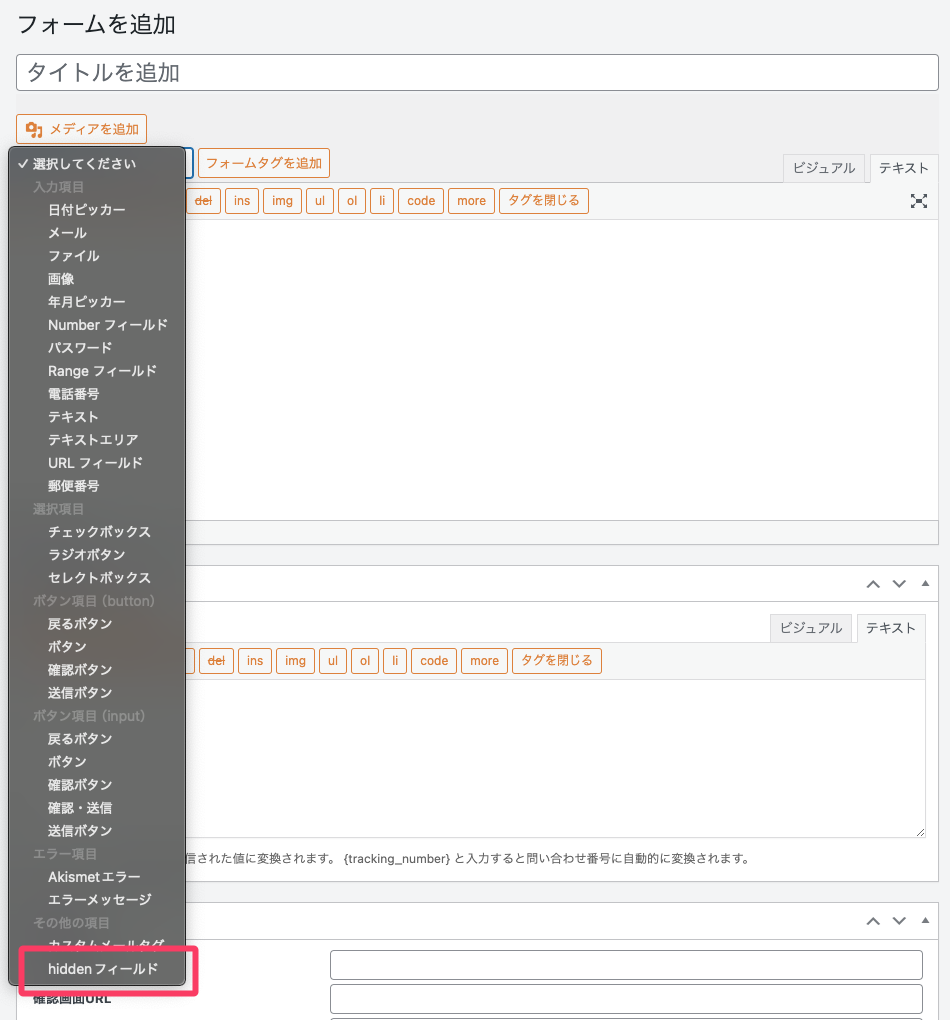
MW WPフォームで隠しフィールドを設定する

一番下にあるhiddenフィールド(隠しフィールド)から追加します。
追加するコードはこんな感じ。(nameは適宜調整して下さい。)
[mwform_hidden name="item-name"]ここのname="item-name"にjsで値を入れます。
function set_job_title_value($value, $name)
{
if ($name === 'item-name') {
return get_the_title(); // 記事タイトルをセット
}
return $value;
}
add_filter('mwform_value_mw-wp-form-XXX', 'set_job_title_value', 10, 2); // XXX はフォームIDに変更トライしてNGだったこと
隠しフィールドに直接PHPのコードを書く。これはダメでした。
[mwform_hidden name="job-title" value="<?php the_title(); ?>"]入力→確認→送信完了画面で特定のクラス名を付けたい
フォームの状態をflgとしてcontact.jsに値を渡して処理します。
function my_enqueue_scripts()
{
// MW WP Formのデータを取得
$data1 = MW_WP_Form_Data::connect('mw-wp-form-XXX');
$data2 = MW_WP_Form_Data::connect('mw-wp-form-YYY');
$flg_recruit = $data1->get_view_flg();
$flg_contact = $data2->get_view_flg();
// JavaScriptにflgの値を渡す
wp_localize_script('script_js', 'php_vars', array(
'flg_recruit' => $flg_recruit,
'flg_contact' => $flg_contact,
));
}
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');document.addEventListener("DOMContentLoaded", function () {
// PHPから渡されたflg_contactとflg_recruitの値を取得
var flgRecruit = php_vars.flg_recruit;
var flgContact = php_vars.flg_contact;
console.log("flg_recruitの値:", flgRecruit); // flg_recruitの値をコンソールに出力
console.log("flg_contactの値:", flgContact); // flg_contactの値をコンソールに出力
// すべての要素から_activeクラスを削除
var allElements = document.querySelectorAll(".l-contact-flow__item");
allElements.forEach(function (element) {
element.classList.remove("_active");
});
if (flgRecruit === "confirm" || flgContact === "confirm") {
var secondElement = document.querySelector(".l-contact-flow__item:nth-child(2)");
if (secondElement) {
secondElement.classList.add("_active");
}
} else if (flgRecruit === "complete" || flgContact === "complete") {
var thirdElement = document.querySelector(".l-contact-flow__item:nth-child(3)");
if (thirdElement) {
thirdElement.classList.add("_active");
}
//完了画面となったら初期のinputに戻す
var flgRecruit = 'input';
var flgContact = 'input';
} else {
var firstElement = document.querySelector(".l-contact-flow__item:nth-child(1)");
if (firstElement) {
firstElement.classList.add("_active");
}
}
});まとめ
MW WPフォームでつまづいたポイントをまとめました。
改めて振り返ると知っていれば回避できたポイントばかりだなと感じます。
なのでこの内容を皆さんにも知っていただき、皆さんの問題解決につながればとても嬉しいです。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!