こんにちは、フリーランスでWebサイト制作をしている伊藤です。
本記事ではAstroのインストール方法をまとめました。
この記事を読めば初心者の方でもAstroの開発環境を準備することができるようになります。
それでは始めましょう!
GitHubリポジトリーの作成
まずはGitHubでリポジトリーを作成します。
Astroで作ったサイトを公開する際には、GitHubリポジトリと連携することで多くのメリットがあります。ここでは、GitHubとの連携を前提に進めていきます。
私はGitHub Desktopを使っていますのでGitHub Desktopでの操作になります。
GItHubのことは知ってるよ、という方は次の章まで飛ばして下さい。
実際の操作方法
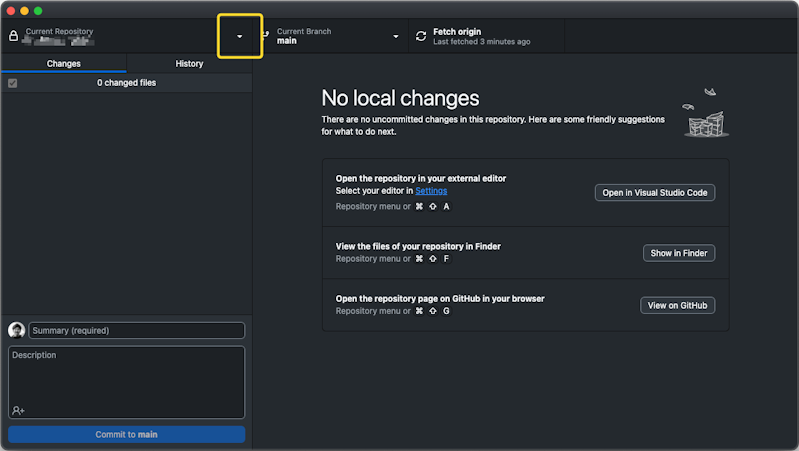
左上にある▼をクリックしてメニューを展開します。

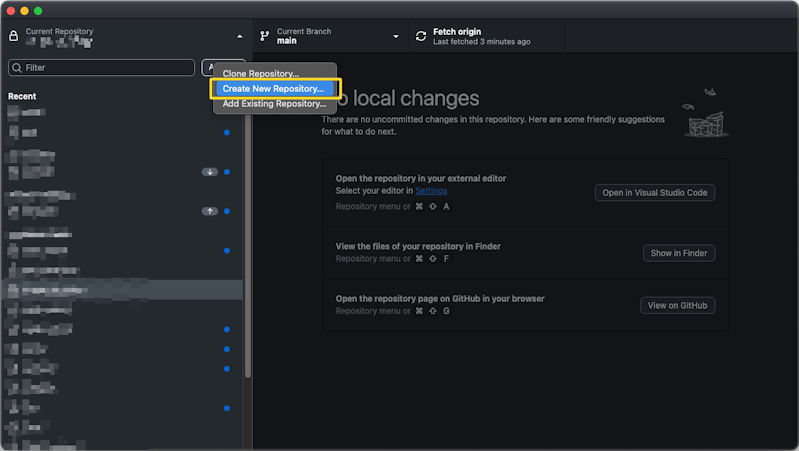
Create New Repositoryを選択します。

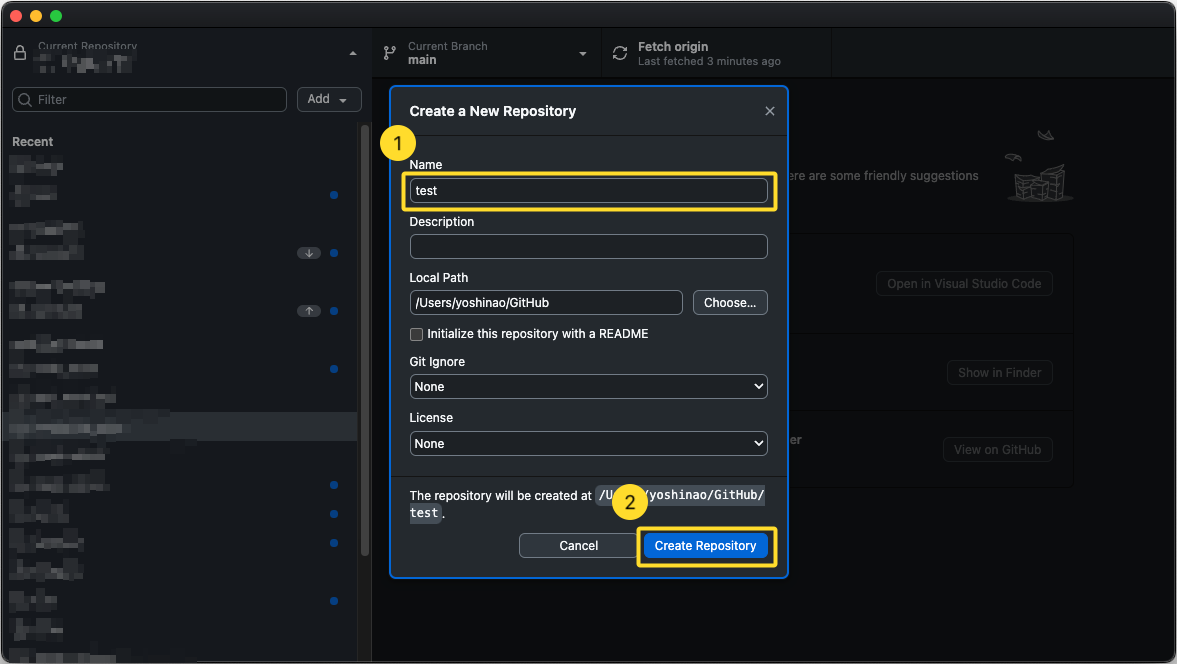
Nameにプロジェクト名(例:test)を入力します。
入力後、右下のCreate Repositoryをクリックします。

これでGitHubでの操作は完了です。
生成されたディレクトリの場所は覚えておきましょう。
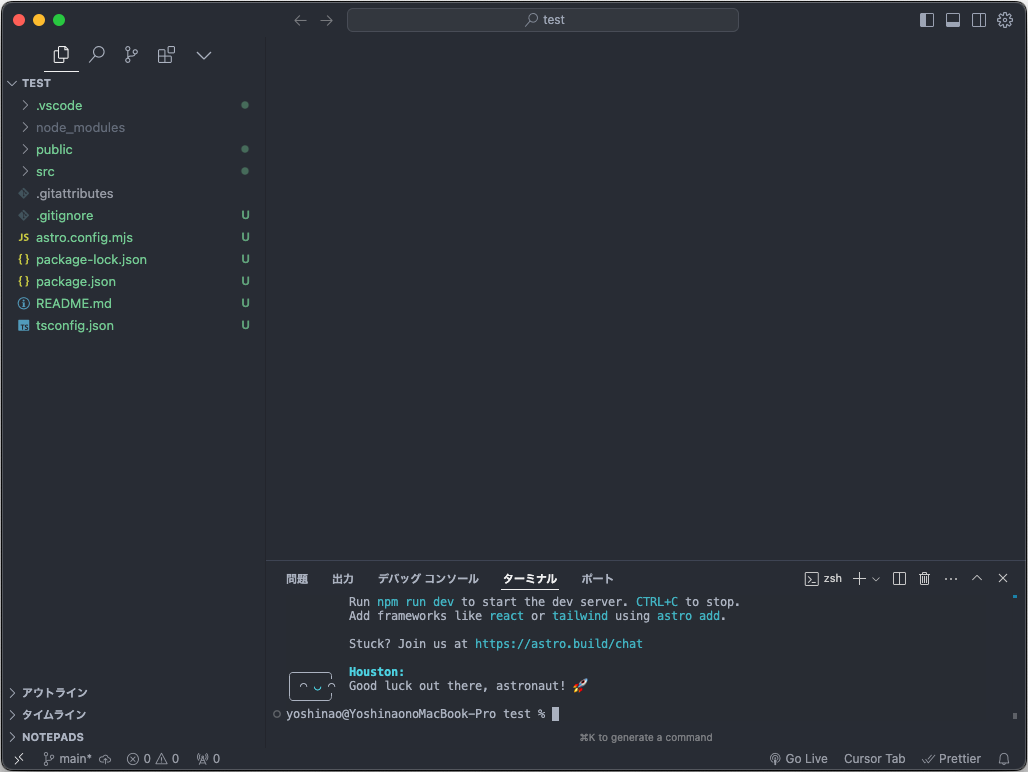
Cursor(VSCode)での操作
作成したディレクトリをエディタで開きます。
エディタはVSCodeでももちろん大丈夫です。
実際の操作方法
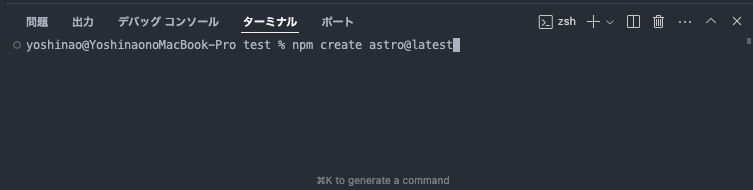
ターミナルを起動(⌘+J)します。そして、ターミナルでは以下を入力します。
npm create astro@latest
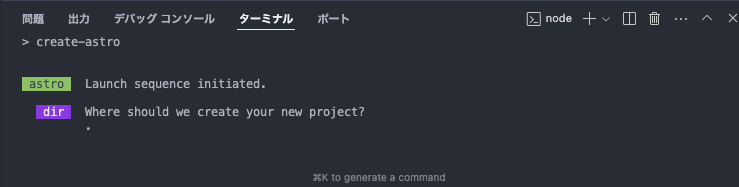
するとAstroのインストールが始まります。この後は表示される画面に沿って回答していきます。
どこにインストールするか。作成したディレクトリ直下に置きたいので「.(ピリオド)」を入力します。

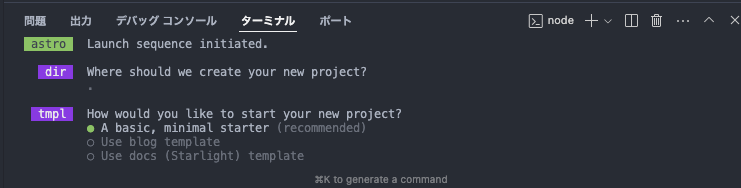
初期のファイル構成(テンプレートみたいなもの)を選択します。
Astro推奨のディレクトリ構成で作ってくれるので一番上を選択します。

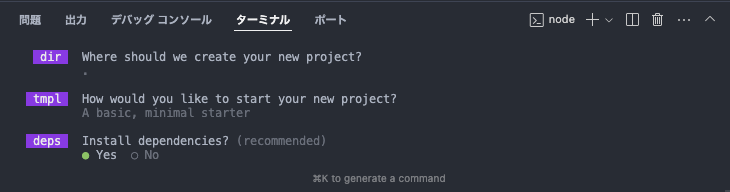
依存ファイルを入れますか?は、yesでOKです。

これでインストール指示は完了です。数十秒待てばインストールが完了します!

実際にWebブラウザで表示してみよう
最後にブラウザで表示してみましょう。
表示するにはテスト環境を構築する必要がありますが、以下を入力するだけでOKです。
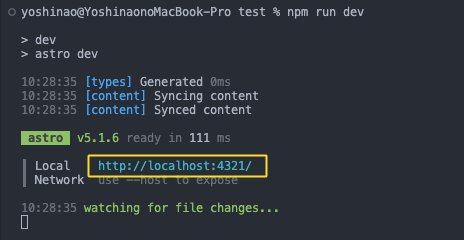
npm run devすると以下のように色々表示され、途中にURLが出てきます。
このhttp://localhost:4321/を⌘キーを押しながらクリックして下さい。

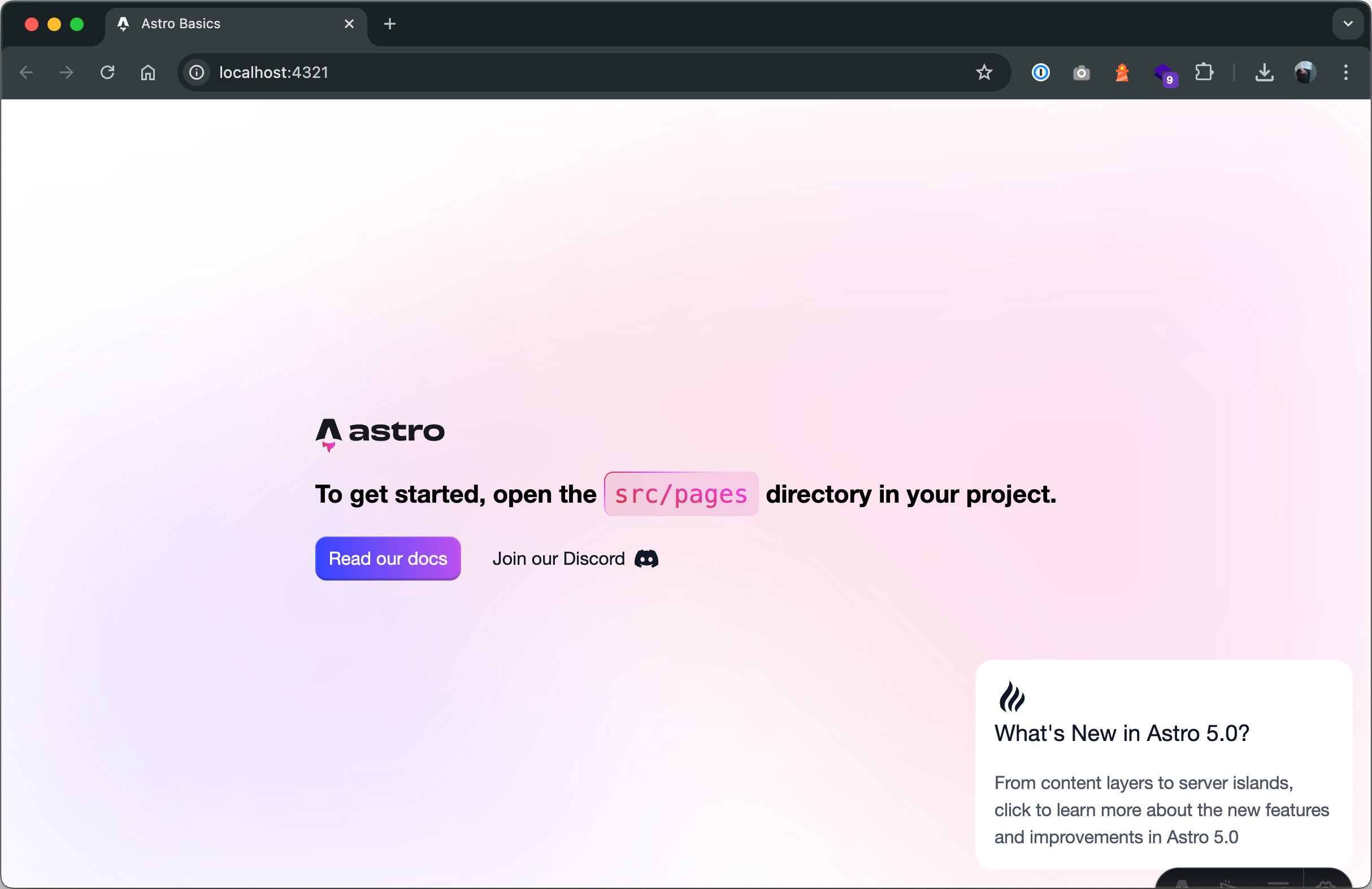
ブラウザでサイトが表示されたら成功です!
お疲れ様でした。

その後やっておくと便利なこと
ここまででAstroの開発環境は整いましたが以降あると便利なことをご紹介します。
Sassを使えるようにする
Sassを使えるようにします。ターミナルで以下を叩くだけなので簡単です。
npm add -D sassまとめ
この記事では、GitHubリポジトリーの作成からAstroのインストール、テスト環境の構築までを解説しました。
この手順でインストールすることで、Astroを使った開発がスムーズに始められるはずです。
ぜひこの記事を参考に、AstroでのWebサイト制作を楽しんでください。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!