Cursorで設定ファイル(settings.json)を開く方法が分からなかったのでまとめました。
設定ファイル(settings.json)へのアクセス方法
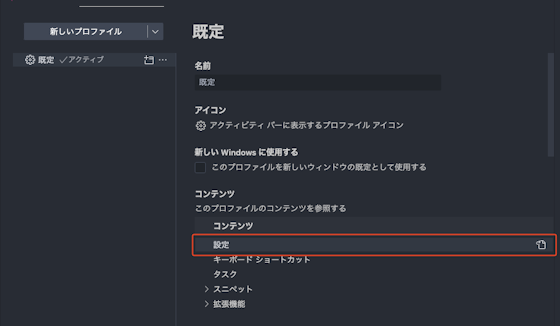
メニューバーのCursor→基本設定→プロファイルでプロファイルを開く。
対象のプロファイル(下図では”規定”)を選択し、右側のコンテンツ内の設定をダブルクリック。

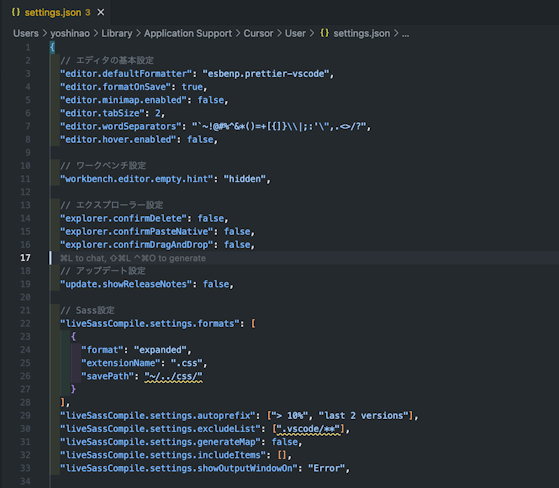
無事settings.jsonにアクセスできました。

自分の設定を見直してみた
ちょっと気になったので自分の設定を見直してみました。とりあえず全体はこちら。
{
// エディタの基本設定
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.minimap.enabled": false,
"editor.tabSize": 2,
"editor.wordSeparators": "`~!@#%^&*()=+[{]}\\|;:'\",.<>/?",
// "editor.hover.enabled": false,
// ワークベンチ設定
"workbench.editor.empty.hint": "hidden",
// エクスプローラー設定
"explorer.confirmDelete": false,
"explorer.confirmPasteNative": false,
"explorer.confirmDragAndDrop": false,
// アップデート設定
"update.showReleaseNotes": false,
// Sass設定
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
],
"liveSassCompile.settings.autoprefix": ["> 10%", "last 2 versions"],
"liveSassCompile.settings.excludeList": [".vscode/**"],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.includeItems": [],
"liveSassCompile.settings.showOutputWindowOn": "Error",
// Live Server設定
"liveServer.settings.fullReload": true,
"liveServer.settings.donotShowInfoMsg": true,
// PHP設定
"php.validate.executablePath": "/opt/homebrew/bin/php",
"php.validate.enable": true,
"php.format.rules.alignEquals": true,
"php.format.rules.spaceBeforeAndAfterDoubleArrow": true,
"intelephense.diagnostics.undefinedFunctions": false,
// Emmet設定
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
},
//閉じタグの後ろにコメントを付ける
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},
// 言語固有の設定
"[astro]": {
"editor.defaultFormatter": "astro-build.astro-vscode"
},
"[scss]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[php]": {
"editor.defaultFormatter": "bmewburn.vscode-intelephense-client",
"editor.formatOnSave": true
},
// フォーマット設定
"prettier.printWidth": 120,
"workbench.editor.enablePreview": false,
"workbench.colorTheme": "GitHub Dark",
"workbench.iconTheme": "Monokai Pro Light (Filter Sun) Icons"
}エディタの基本設定編
// エディタの基本設定
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.minimap.enabled": false,
"editor.tabSize": 2,
"editor.wordSeparators": "`~!@#%^&*()=+[{]}\\|;:'\",.<>/?",
"editor.hover.enabled": false,"editor.defaultFormatter": "esbenp.prettier-vscode":prettierを使ってフォーマットする
"editor.formatOnSave": true:保存時に自動でフォーマットする
"editor.minimap.enabled": false:ミニマップを非表示に
"editor.tabSize": 2,:tabサイズを2に
"editor.wordSeparators": "`~!@#%^&*()=+[{]}\\|;:'\",.<>/?":単語の区切りを設定。ダブルクリックでクラス名全体が選択されるように。
"editor.hover.enabled": false:ホバー時に表示されるヘルプを非表示に
Emmet設定
これはなくても良さそう。今は使ってません。
// Emmet設定
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
},
//閉じタグの後ろにコメントを付ける
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},




