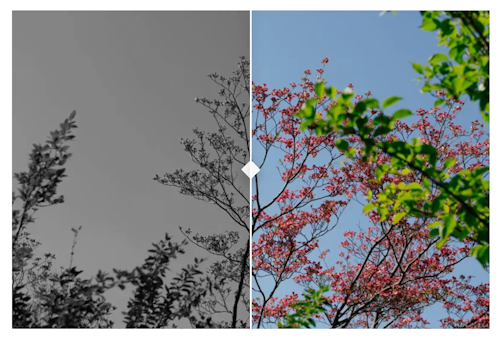
本記事では画像比較スライダー Image Compare Viewerの使い方をまとめました。

Image Compare Viewerは以下を満足する便利なスクリプトです。
- jQuery不使用
- 軽量
- 商業利用可
npmでのインストール方法とCDNでの利用、それぞれ記載しています。
公式サイトにはデモや実装に関する詳細も記載されていますので、合わせて参考にして下さい。
npmを利用した導入方法
1.image compare viewerをインストール
npm install image-compare-viewer2.JavaScriptをインポート
import ImageCompare from "image-compare-viewer";CSSをインポート
import "image-compare-viewer/dist/image-compare-viewer.min.css";1個設置する場合
const element = document.getElementById("image-compare");
const viewer = new ImageCompare(element).mount();複数個設置する場合
const viewers = document.querySelectorAll(".image-compare");
viewers.forEach((element) => {
let view = new ImageCompare(element).mount();
});例えばAstroで1個実装するときは以下のように記載します。
importはフロントマター(---で囲まれた部分)に記載せず、<script>タグ内で書きます。
<script>
import ImageCompare from "image-compare-viewer";
import "image-compare-viewer/dist/image-compare-viewer.min.css";
const element = document.getElementById("image-compare");
const viewer = new ImageCompare(element).mount();
</script>そしてHTMLです。
2枚の画像とidを指示するだけのシンプルな記載です。
<div id="image-compare">
<img src="before.jpg" alt="" />
<img src="after.jpg" alt="" />
</div>私のデモサイトのコードは以下になります。
<div id="image-compare">
<img src="https://it-web.jp/images/photo/x01--mono.webp" alt="" />
<img src="https://it-web.jp/images/photo/x01.webp" alt="" />
</div>
<script>
import ImageCompare from "image-compare-viewer";
import "image-compare-viewer/dist/image-compare-viewer.min.css";
const element = document.getElementById("image-compare");
const options = {
smoothing: false,
preventScroll: true,
handleSize: 40,
};
const viewer = new ImageCompare(element, options).mount();
</script>CDN(Content Delivery Network)を利用した導入方法
headタグに以下を記載します。
<head>
<script src="https://unpkg.com/image-compare-viewer/dist/image-compare-viewer.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/image-compare-viewer/dist/image-compare-viewer.min.css" />
</head>その他、<script>タグやhtmlはnpmの場合と同様です。
まとめ
本記事ではImage Compare Viewerを用いた画像比較スライダーの使い方を解説しました。簡単に導入でき、オプションの数も多数あるので様々なアレンジに対応できるのも利点だと思います。なによりjQuery不使用、軽量、商業利用可能な点に私はメリットを感じました。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。最後までお読みいただき、ありがとうございました!





