※本記事はヘッドレスCMSにmicroCMS、ホスティングサービスにCloudflareを使用することを前提としています。
microCMSで記事を公開した時、自動でデプロイできるようにしたいですよね。
これを実現するのがWebhookなのですが、事前に設定しておく必要があります。
本記事ではその設定方法を解説しています。
CloudflareでデプロイフックのURLを入手する
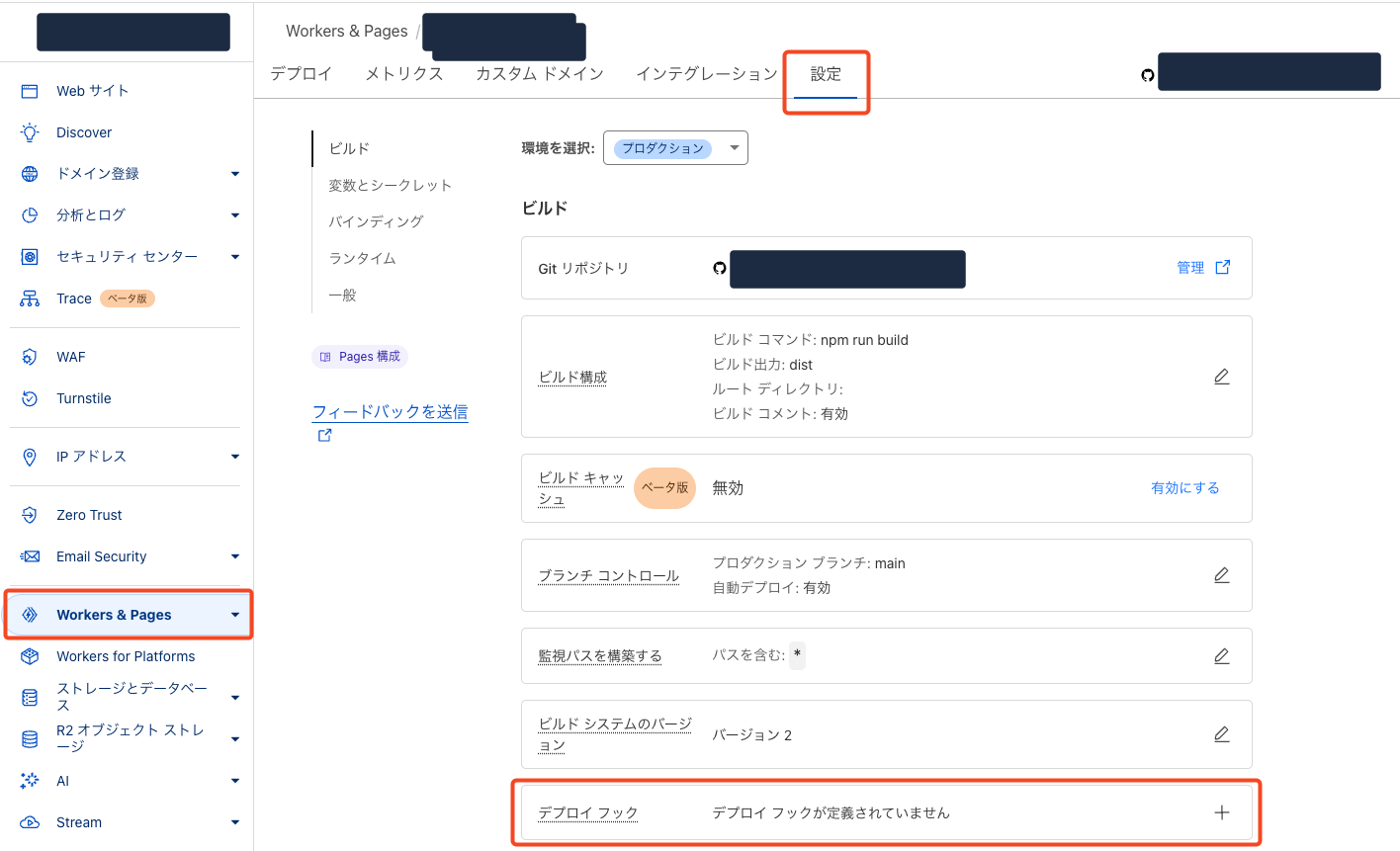
Workers & Pagesの設定をクリック。
デプロイフックをクリックします。

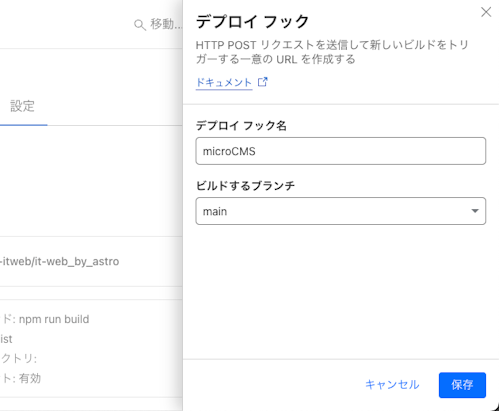
デプロイフック名は任意の名前を入力し、
ビルドするブランチはデフォルトのmainのままで保存をクリック。

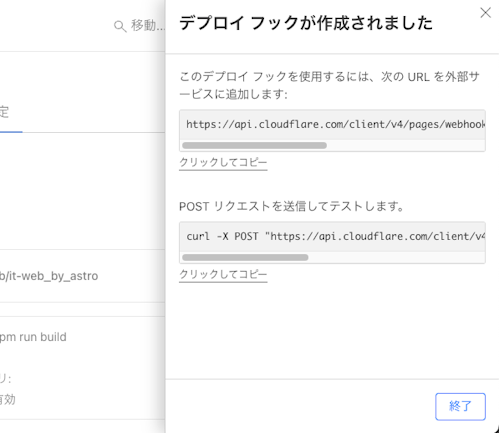
デプロイフックの作成されます。
上部のURLをコピーして、Cloudflareでの作業は完了です。

microCMSでWebhookの設定をする
次にmicroCMSで設定をします。
対象のAPIを選択し、右側のAPI設定をクリックします。

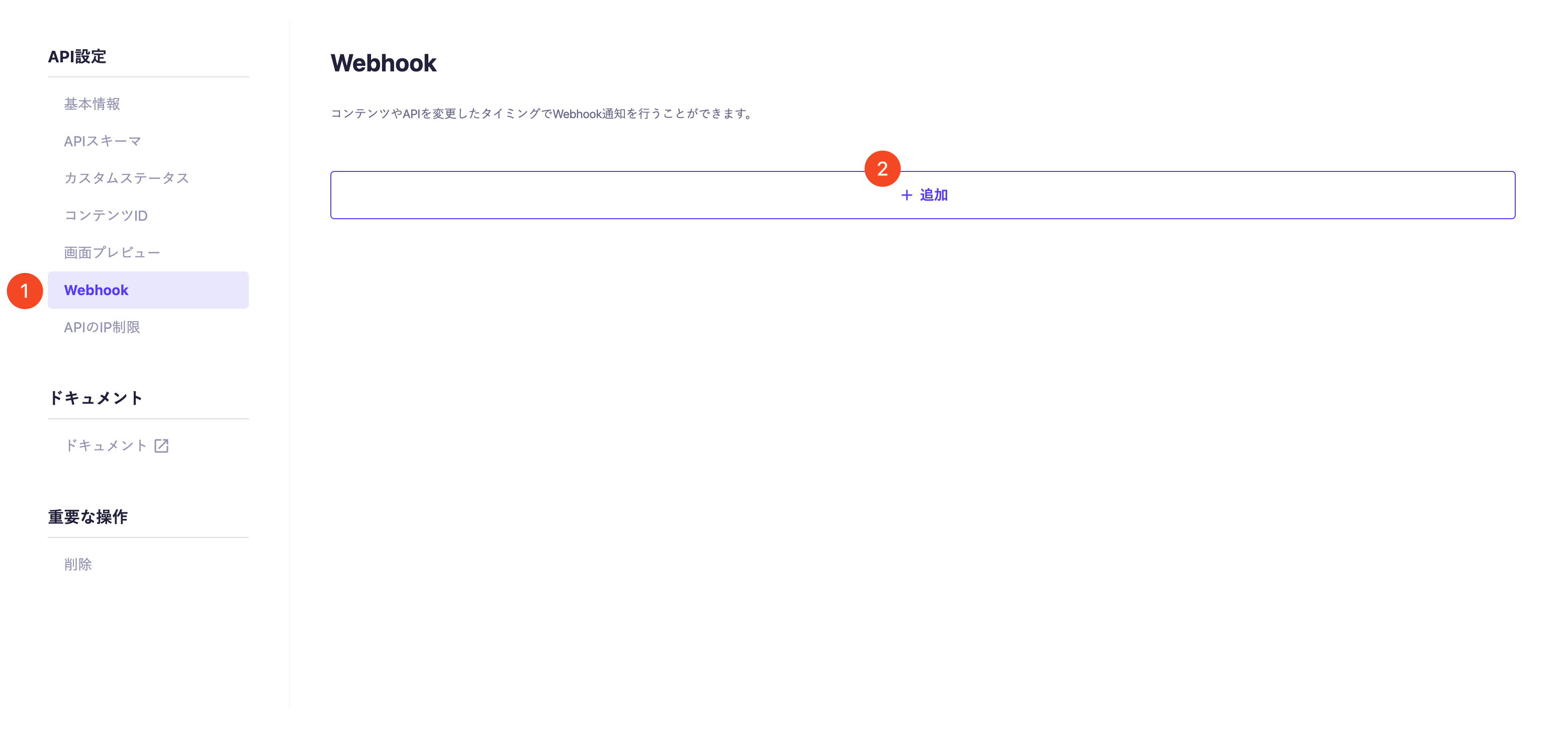
左側のWebhookをクリックし、追加をクリック。

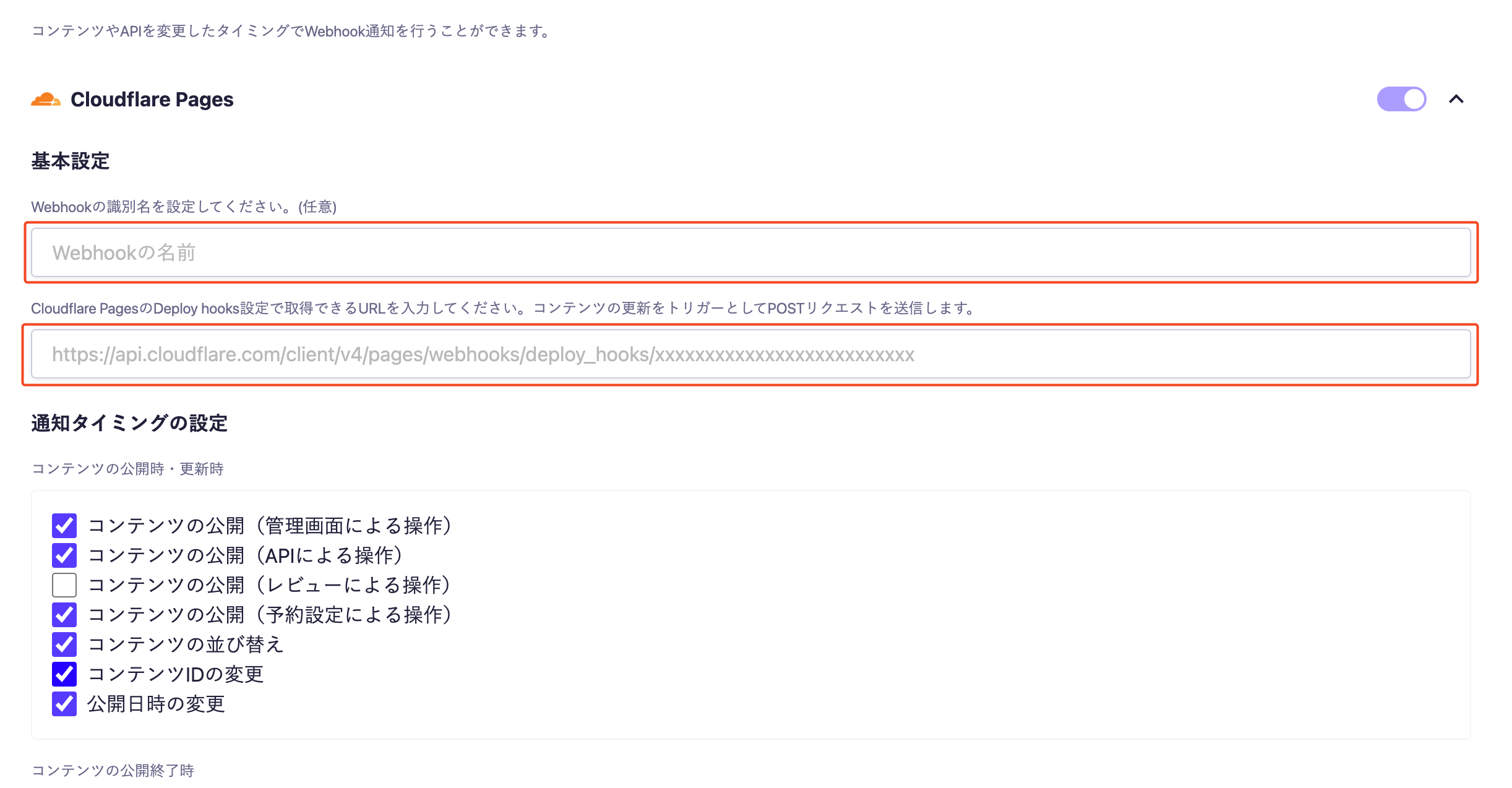
サービスはCloudflareを選択。

上部には自身が分かりやすい名前を、
下部にはCloudflareにてコピーしたデプロイフックのURLを貼り付けます。

これでmicroCMSでの設定も完了し、全ての設定が完了です。
ON/OFFの設定も簡単にすることができます。

さいごに
本記事ではmicroCMSとCloudflareを利用されている方向けに、Webhookの設定方法を解説しました。
記事を公開したら自動でデプロイしてくれた方が実際の運用面では有利な場面が多いと思いますので、サイトを公開したら設定しておくことをおすすめします。
もしこの記事が役に立ったと感じていただけた方は、
ぜひX(旧Twitter)やブログでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!






