チェックボックスのフォーカス時の色、インプットボックスと合わせたくないですか?標準のチェックボックだとデザインで変更できる箇所が少なく自作する方が多いと思います。そして、自作したときに気になるのがフォーカス時の色。

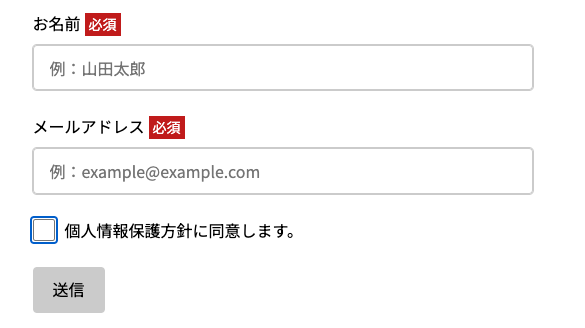
上部にあるテキストボックスのフォーカス色はブラウザ準拠なので、その色のまま使いたい。
けど、この色指示どうしたらいいんだろ…。
そんな「ブラウザ準拠のフォーカス色をチェックボックスにも当てたい!」
という非常にニッチな夢を叶える記事になります。
※こちらの記事の内容は、Xにて K┊︎Web作る人 さんにご協力頂きました。この場を借りてお礼申し上げます。
結論:outline: auto;
結論としてはoutline: auto;、outline: auto -webkit-focus-ring-color;を使います。
具体的な使い方としては以下です。
<div class="accept-area">
<label class="accept-area__check">
<input id="privacy" class="checkbox" type="checkbox" value="同意する" />
<span>入力内容を確認しました。</span>
</label>
</div>input[type='checkbox']:focus + span:before {
outline: auto;
outline: auto -webkit-focus-ring-color;
border-radius: 2px;
}これをフォーカス時のCSSに当てると以下のようになります。

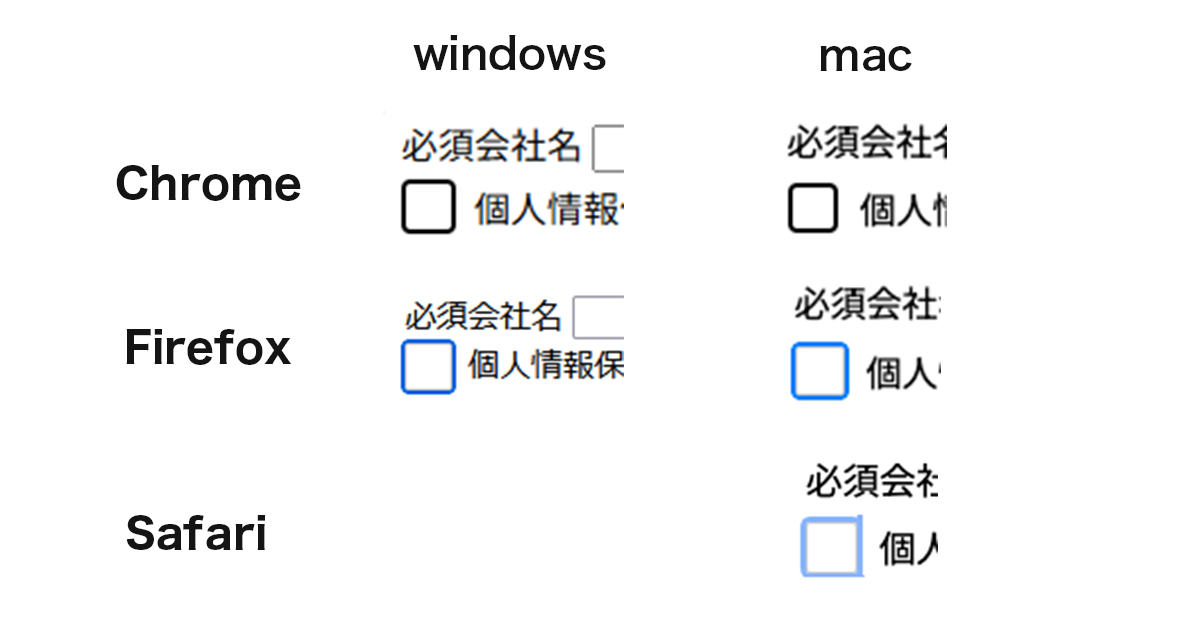
OS、ブラウザでの確認結果
一通り確認しましたが、問題なく実現できていそうです。

NG集:他の方法も試してみた
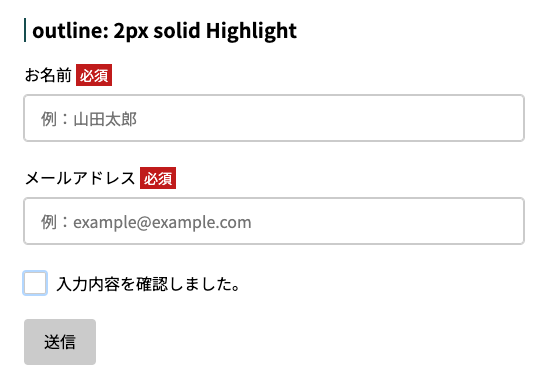
方法1:outline: 2px solid Highlight;
対象となる要素にoutline: 2px solid Highlight;を記載します。
Highlightl;はシステムカラーなので近い色がでますが、フォーカス時の色と比較すると若干明るくなります。
input[type='checkbox']:focus + span:before {
outline: 2px solid Highlight;
border-radius: 2px;
}
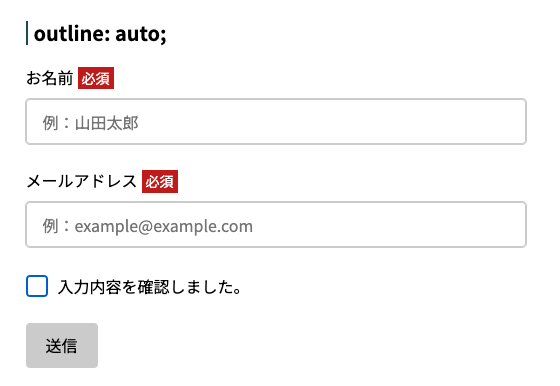
方法2:outline: auto;
フォーカス時のスタイルにoutline: auto;だけを記載します。
すると以下のような色に。
input[type='checkbox']:focus + span:before {
outline: auto; //←ここです。
border-radius: 2px;
}
Chrome系を除いてはフォーカス色がブラウザ準拠になっていますが、世界の60%以上で使われているChromeが黒なんですよね。
なのでこれだけでは足りませんでした。
まとめ
当記事ではチェックボックスのフォーカス色をブラウザ準拠にする方法をまとめました。
色を付けるとなると
もし、全てのブラウザで使える設定があれば是非教えて下さい。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!