この記事ではAstroでサイトマップとrobots.txtを作成、設置する方法を解説します。
数分で設置できるのでご安心下さい。
Astroでサイトマップを作成する
Astroでサイトマップを作る方法はとても簡単です。
npx astro add sitemapこれをターミナルに入力すると、astro.config.mjsが生成されます。
astro.config.mjsが生成されたら、site:にURLを追記して下さい。
当サイトの場合の例はこちら。
import { defineConfig } from "astro/config";
import sitemap from "@astrojs/sitemap";
// https://astro.build/config
export default defineConfig({
site: "https://it-web.jp/",
integrations: [sitemap()]
});これでビルド時に/distにsitemap-index.xmlとsitemap-0.xmlが生成されます。
サーチコンソールで登録する
astro.config.mjsgが置いてあれば、以降ビルド時にサイトマップも自動生成されます。
なので、その後は通常通りデプロイすればサイトマップも都度更新され続けますのでご安心下さい。
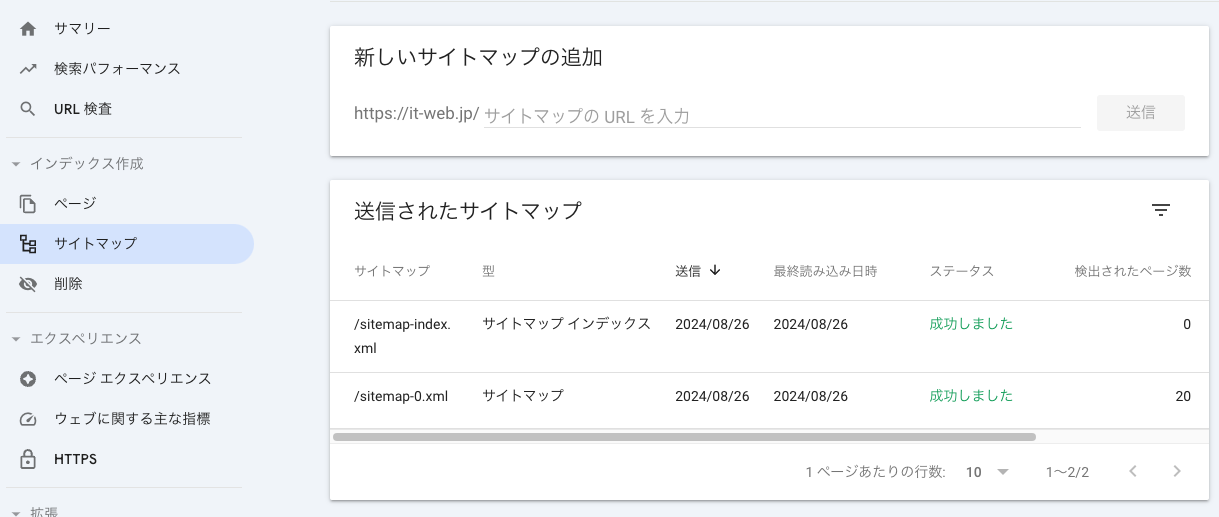
デプロイ後はサーチコンソールでサイトマップの登録をしておきます。
ファイル名は生成された2つのファイルを指定しましょう。
(私は誤ってsitemap.xmlを追加し、2日間エラーで止まっていました…悲しい。)

robots.txtファイルを作成する
続いてrobots.txtファイルを作成します。
User-agent: *
Allow: /
Sitemap: https://(ドメイン名)/sitemap-index.xmlこれを/publicに保存します。
残された改善点
公式ドキュメントにはサイトURLを自動でビルド先のURLを反映し、サイトマップやrobots.txtを作成する方法が紹介されていますが、ビルド時にエラーが発生してしまい導入することができていません。
こちらは改善でき次第、まとめたいと思います。
もしくは情報お持ちの方、提供頂けると助かります。
最後に
本記事ではAstroでサイトマップとrobots.txtを作成する方法をまとめました。
今までWordPressサイトではプラグインに任せていたところがあったので、改めて調べてみてとても勉強になりました。
これからAstroでサイトを作る方の参考になれば幸いです。
もしこの記事が役に立ったと感じていただけた方は、ぜひX(旧Twitter)やブログなどでシェアしていただけると嬉しいです。
最後までお読みいただき、ありがとうございました!